Examples of use cases for Phoca Cart:
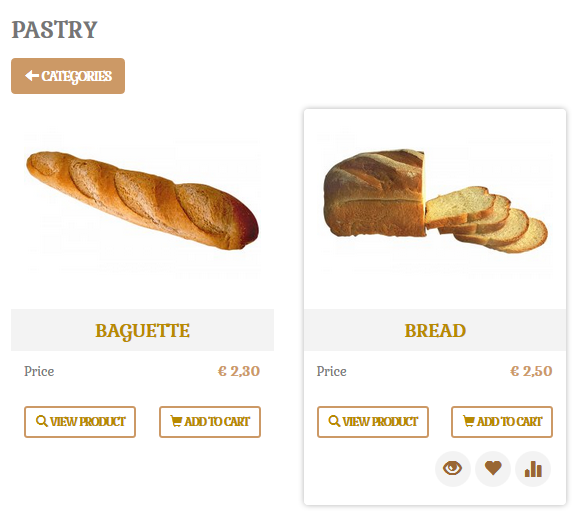
Bakery website
 Phoca Cart - Bakery
Phoca Cart - Bakery
- Install Phoca Be template
- Set categories and products
- If your product includes two ore more images, you can enable hover effect to swap images when hovering them in Category view. In Phoca Cart Options - Display - Category And Items View (Products View) - Switch Image: Yes
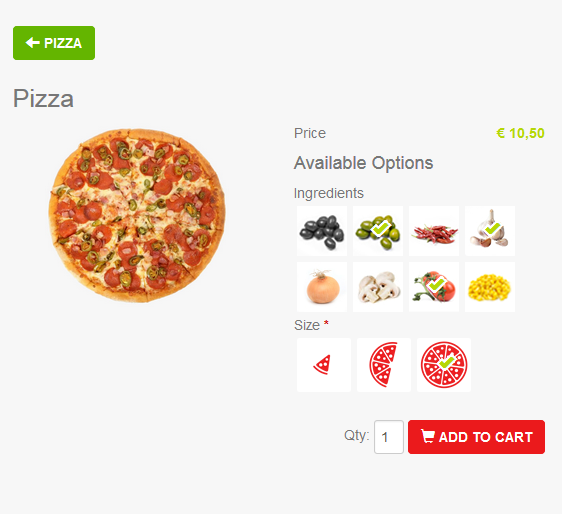
Pizza website
 Phoca Cart - Pizza
Phoca Cart - Pizza
- Install Phoca Cart template
- Customize CSS, add the following CSS to your template CSS
.btn.btn-primary{
background: #EB1A1C;
border: 1px solid #EB1A1C;
}
.btn.btn-success {
background: #64B500;
border: 1px solid #64B500;
}
.ph-price-brutto {
color: #B5D707;
}
#phItemAttributesBox .btn.phCheckBoxButton.phCheckBoxImage.active span.glyphicon {
color: #B5D707;
font-weight: 70px;
font-weight: bold;
text-shadow: -3px 0 #fff, 0 3px #fff, 3px 0 #fff, 0 -3px #fff;
}
.phSelectBoxImage.on:after {
color: #B5D707;
font-weight: 70px;
font-weight: bold;
text-shadow: -3px 0 #fff, 0 3px #fff, 3px 0 #fff, 0 -3px #fff;
}
.ph-image-full {
border: 0px solid;
border-radius: none;
box-shadow: none;
background-color: transparent;
}
- Set categories and products
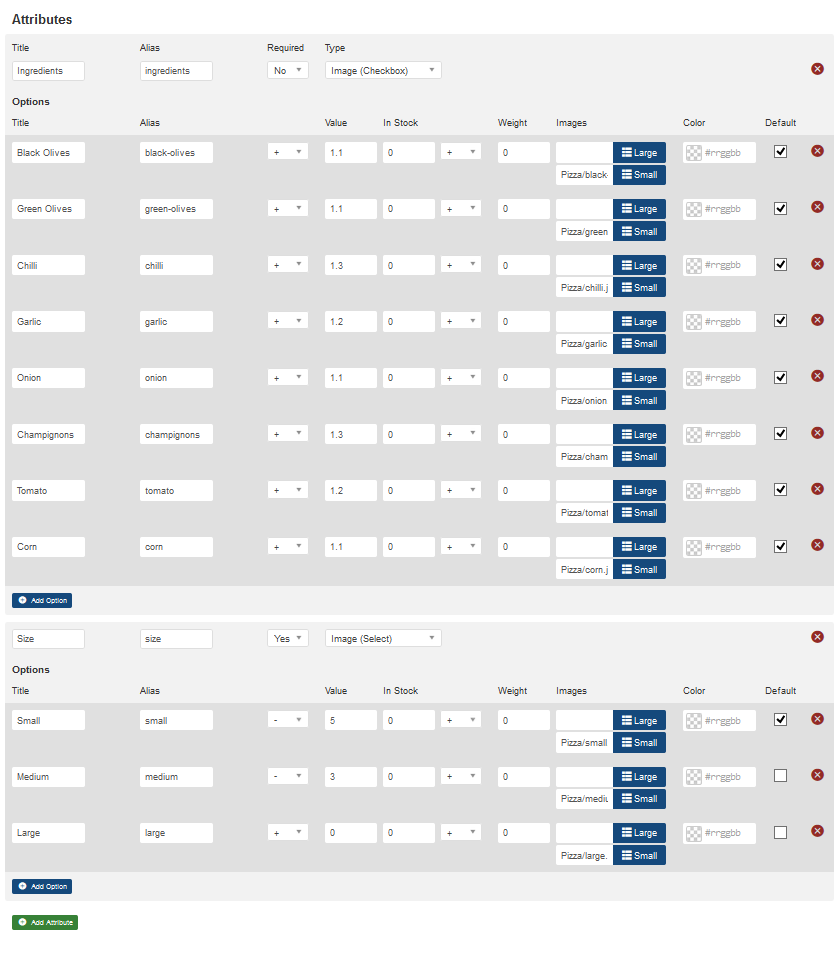
- Set attributes for products. Set type Image (Checkbox) and select small images for each attribute option. Such image will be displayed instead of select box value
 Phoca Cart - Pizza - Attributes
Phoca Cart - Pizza - Attributes