Setting up Joomla! & Phoca Cart & Astroid template:
(1) Install Joomla!Joomla! on your web server.
All following extensions should be installed in Joomla! administration - Extensions - Manage - Install.
(2) Install selected Astroid template.
(3) Install Phoca Cart component (default plugins will be installed together with this package).
(4) Install Phoca Cart modules - all in one package can be installed to install 10 default Phoca Cart modules at once - Phoca Cart - All modules package download website.
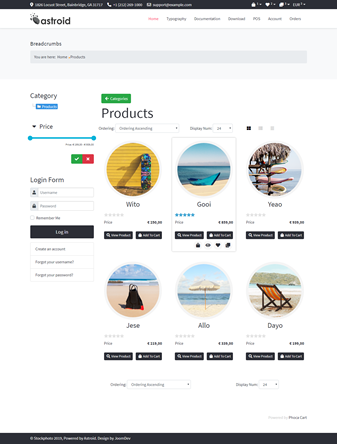
 Phoca Cart - Astroid Template
Phoca Cart - Astroid Template
(5) Set up Astroid template to your needs (Extensions - Templates - click on Astroid template to edit it - click on Template Option button)
 Phoca Cart - Astroid Template - Options
Phoca Cart - Astroid Template - Options
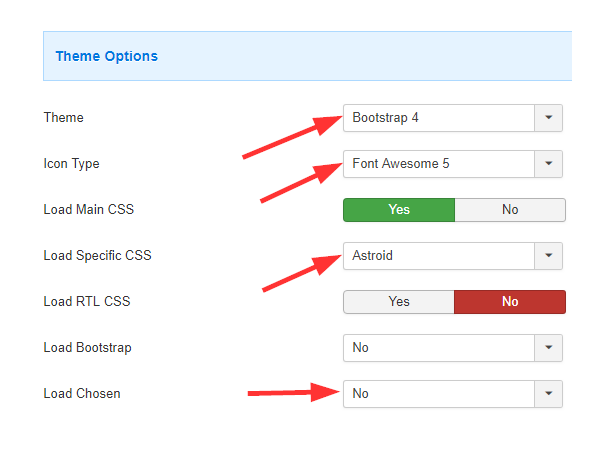
Set following parameters in Phoca Cart Options:
- Theme: Bootstrap 4
- Icon Type: Font Awesome 5
- Load Specific CSS: Astroid
- Load Chosen: No
 Phoca Cart Options - Astroid
Phoca Cart Options - Astroid
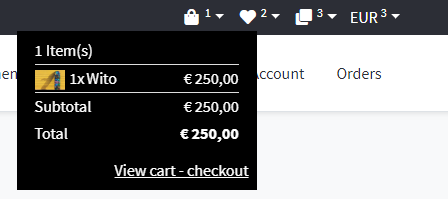
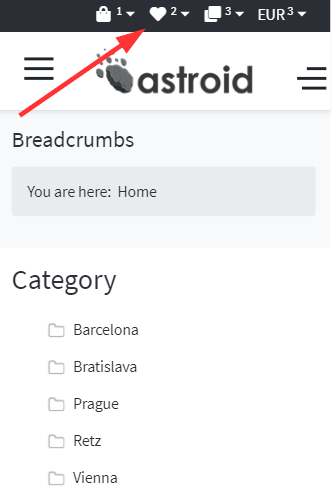
You can set up all Phoca Cart modules in module position you need. But if you want to display them in top module position like displayed on the image (top module position),
 Phoca Cart - Astroid Template - Top Module Position
Phoca Cart - Astroid Template - Top Module Position
see following instructions:
(6) Set Phoca Cart Currency module, Phoca Cart Cart module, Phoca Cart Compare module and Phoca Cart Wish List module.
If you use Astroid template, you can extend it through Phoca Cart module overrides (Modules included: Phoca Cart Cart, Phoca Cart Wish List, Phoca Cart Compare, Phoca Cart Currency), see Phoca Cart Astroid overrides.
Just unzip the ZIP file into your Joomla! server folder: templates/your_astroid_template/html.
These overrides will add the ability into your templates to display Phoca modules in top module position.
Parameter settings of the modules:
- Publish, Module Assignment: All Pages
- Show Title: No
- Position: topbar-2
- Module Class Suffix: ph-main-nav-top-box
If you want to display the top module position on mobile view, don't forget to disable following options for topbar-2 position in Astroid framework options:
- Hide on Extra-Small Devices
- Hide on Small Devices

(8) Set Phoca Cart Category module

Parameter settings:
- Publish, Module Assignment: All Pages
- Show Title: Yes
- Position (for example): left
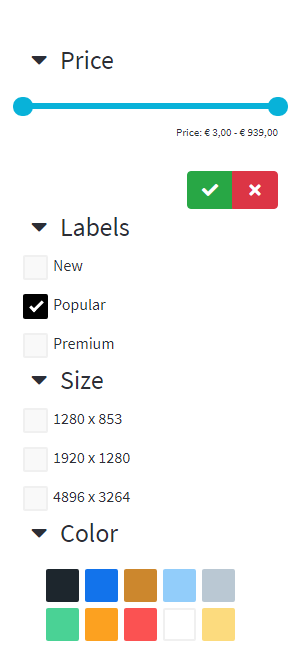
(9) Set Phoca Cart Filter module
 Phoca Cart - Astroid Template - Filter Module
Phoca Cart - Astroid Template - Filter Module
Parameter settings:
- Publish, Module Assignment: All Pages
- Show Title: Yes
- Position (for example): left
(10) Set Phoca Cart Brands module
 Phoca Cart - Astroid Template - Brands Module
Phoca Cart - Astroid Template - Brands Module
Parameter settings:
- Publish, Module Assignment: All Pages
- Show Title: No
- Position (for example): position-5