Problems with Comments, Ratings, and New Icon
- shibumi
- Phoca Enthusiast

- Posts: 97
- Joined: 11 Sep 2016, 22:22
Re: Problems with Comments, Ratings, and New Icon
I’ve tried all combination of options, and the box with the arrow does not go away... will triple check again this evening... but I’ve tried several different times and same result - always there top left corner beside first thumbnail image
- Jan
- Phoca Hero

- Posts: 49138
- Joined: 10 Nov 2007, 18:23
- Location: Czech Republic
- Contact:
Re: Problems with Comments, Ratings, and New Icon
Hi, what happens when you try to test with some standard template, do you still get such problems there (it seems like there are conflict between the CSS)
Jan
Jan
If you find Phoca extensions useful, please support the project
- shibumi
- Phoca Enthusiast

- Posts: 97
- Joined: 11 Sep 2016, 22:22
Re: Problems with Comments, Ratings, and New Icon
I have to apologize, it appears I was very tired when I was testing that setting multiple times and it did not go away... it is now gone!shibumi wrote: 13 Aug 2019, 13:06 I've turned it off, and it still displays the box with the arrow...
- Jan
- Phoca Hero

- Posts: 49138
- Joined: 10 Nov 2007, 18:23
- Location: Czech Republic
- Contact:
Re: Problems with Comments, Ratings, and New Icon
Ok, great to hear it.
Jan
Jan
If you find Phoca extensions useful, please support the project
- shibumi
- Phoca Enthusiast

- Posts: 97
- Joined: 11 Sep 2016, 22:22
Re: Problems with Comments, Ratings, and New Icon
So it looks like my problems with the popup window when clicking on the rating stars in the category view (for any category) it opens a popup window and then immediately redirects to a new page with no template applied:
I have removed the rel="{handler: 'iframe', to be just rel="{handler: '', so it now looks like this:with chrome dev tools and the popup works fine, does not redirect to a new page with no template, it stays on the popup page. I am using popup type: Slimbox for the detail view. Where can I find the code that creates that link to the image rating?
Thanks,
Jeff
Code: Select all
<a class="pg-modal-button"
title="Rate Image"
href="/featured/galleries/5-ottawa-show-shine-2019/detail/134-6dmkii-4098?tmpl=component"
rel="{handler: 'iframe', size: {x: 820, y: 476}, overlayOpacity: 0.5}">
<div>
<ul class="star-rating-small">...Code: Select all
<a class="pg-modal-button"
title="Rate Image"
href="/featured/galleries/5-ottawa-show-shine-2019/detail/134-6dmkii-4098?tmpl=component"
rel="{handler: '', size: {x: 820, y: 476}, overlayOpacity: 0.5}">
<div>
<ul class="star-rating-small">...Thanks,
Jeff
- Jan
- Phoca Hero

- Posts: 49138
- Joined: 10 Nov 2007, 18:23
- Location: Czech Republic
- Contact:
Re: Problems with Comments, Ratings, and New Icon
Hi, can you paste the screenshot of the detailed window?
If some method does not have iframe alternative (see the difference between iframe and image popup: https://www.phoca.cz/documents/50-phoca ... al-advices (8) ) then the standard modal with iframe output including the rating is displayed.
Jan
If some method does not have iframe alternative (see the difference between iframe and image popup: https://www.phoca.cz/documents/50-phoca ... al-advices (8) ) then the standard modal with iframe output including the rating is displayed.
Jan
If you find Phoca extensions useful, please support the project
- shibumi
- Phoca Enthusiast

- Posts: 97
- Joined: 11 Sep 2016, 22:22
Re: Problems with Comments, Ratings, and New Icon
It’s kind of hard for me to do a screen shot as it happens too quick going from the pop up to the new page...
You can always test it out on my live page https://canadianshowcar.ca/featured/gal ... unway-2019
What I don’t understand is why an iframe is even needed for a pop up window anyways...
You can always test it out on my live page https://canadianshowcar.ca/featured/gal ... unway-2019
What I don’t understand is why an iframe is even needed for a pop up window anyways...
- shibumi
- Phoca Enthusiast

- Posts: 97
- Joined: 11 Sep 2016, 22:22
Re: Problems with Comments, Ratings, and New Icon
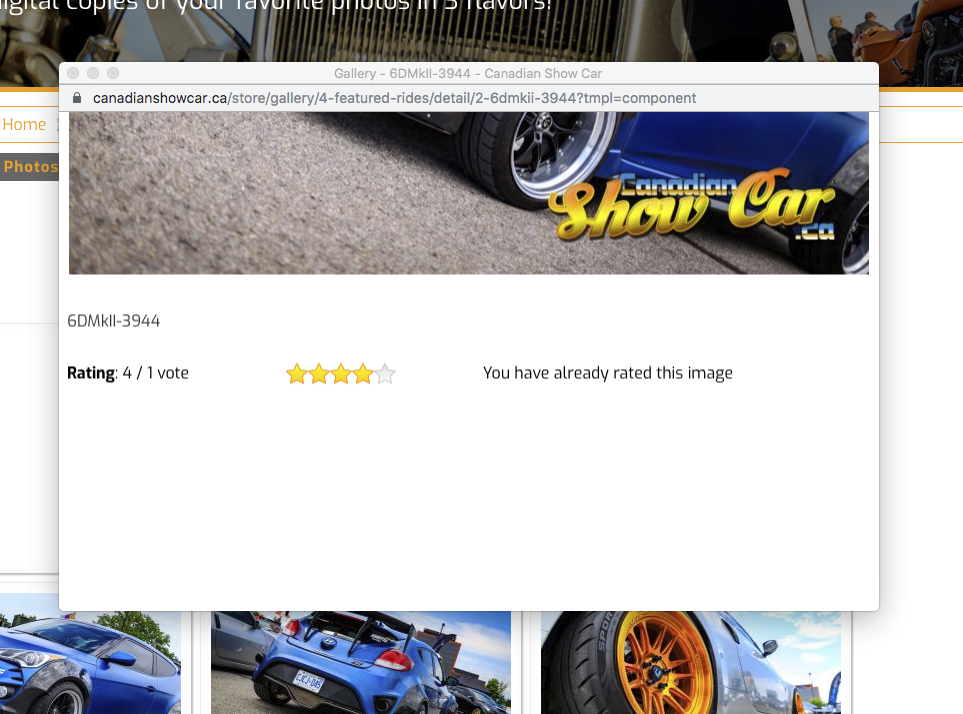
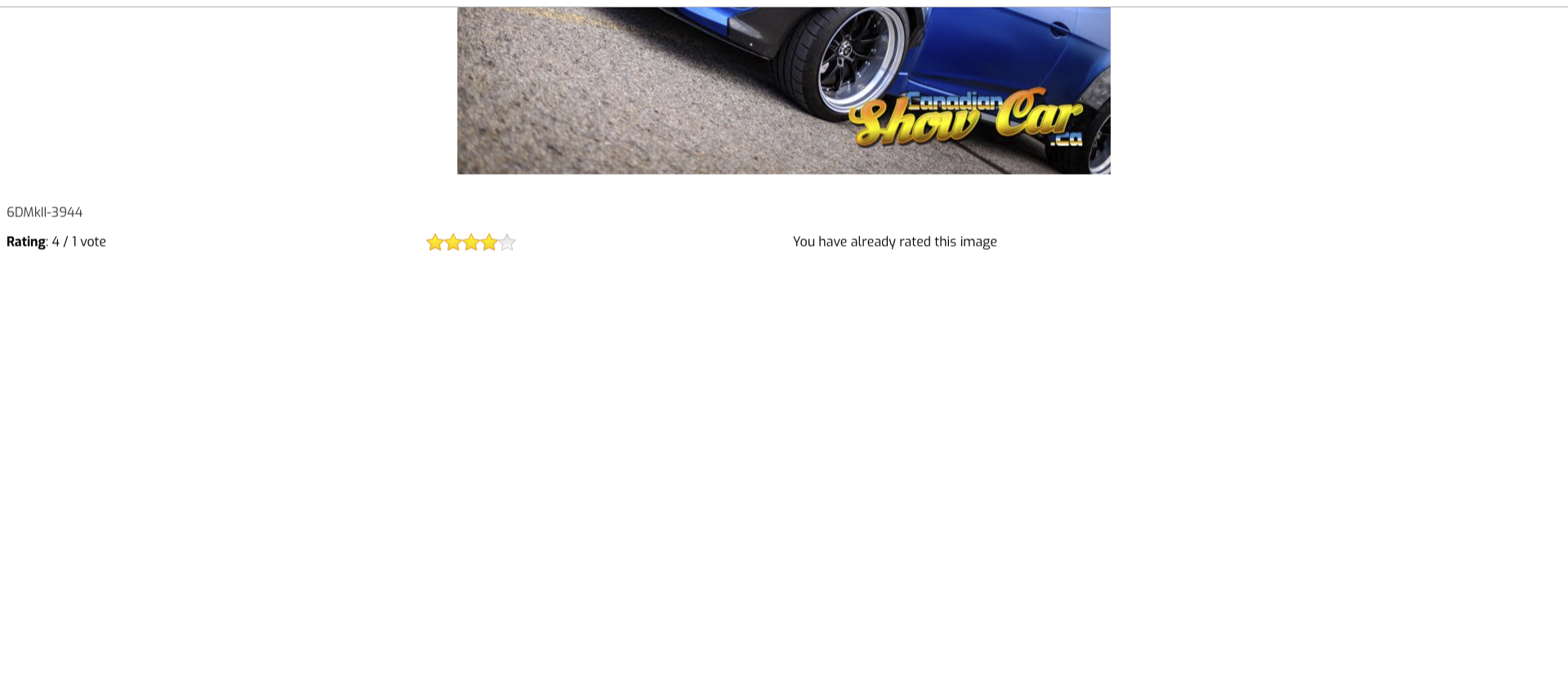
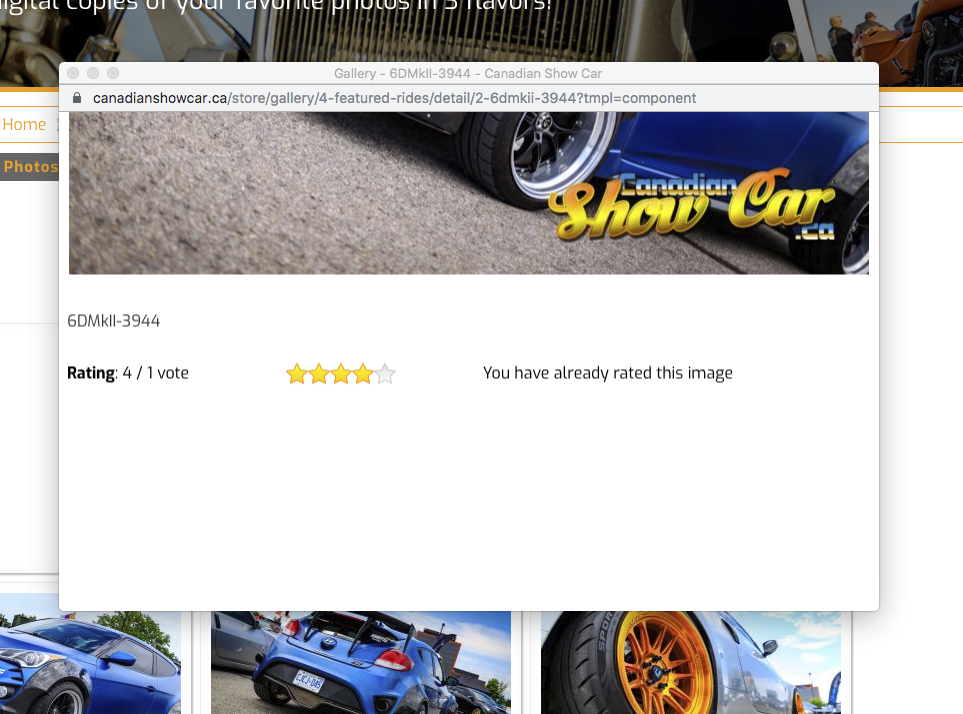
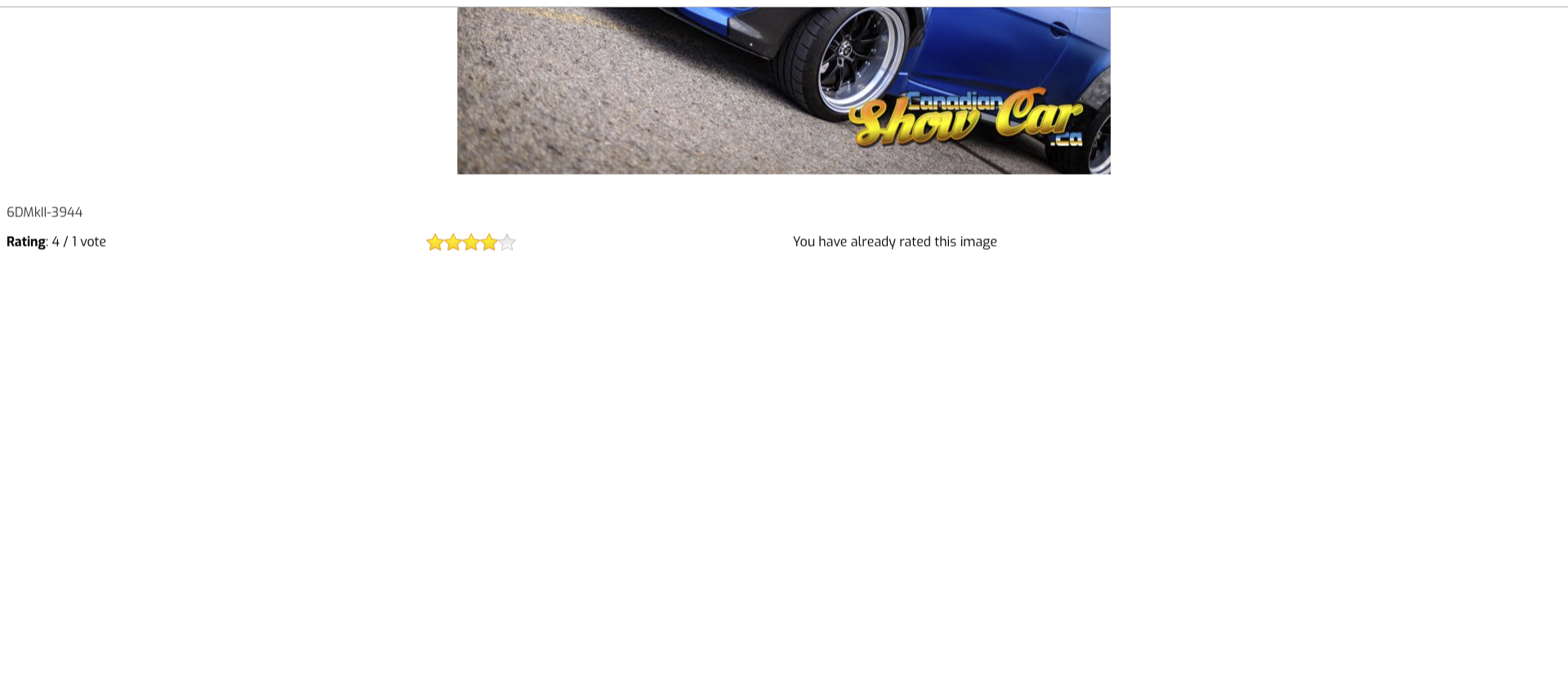
Okay, I have tried several different popup methods, and so far all of them launch the rating view in a popup window, with the top half of the image cut off - the whole image moves up halfway off the edge of the window - and then immediately changes to a new page, with no template styling loaded, and also with the top half of the image cut off.
When I first click the rating stars link to rate the image I get this:

Then immediately goes to this:

I've tried it with Slimbox, Highslide JS, Highslide JS (image only), Modal Box (same behaviour on image detail as rating), Modal Box (image only), they all do the same thing. I've tried in Chrome and Firefox. The only one that sort of works (detail image is pushed up of the top of the page) is Standard Popup
When I first click the rating stars link to rate the image I get this:

Then immediately goes to this:

I've tried it with Slimbox, Highslide JS, Highslide JS (image only), Modal Box (same behaviour on image detail as rating), Modal Box (image only), they all do the same thing. I've tried in Chrome and Firefox. The only one that sort of works (detail image is pushed up of the top of the page) is Standard Popup
- Jan
- Phoca Hero

- Posts: 49138
- Joined: 10 Nov 2007, 18:23
- Location: Czech Republic
- Contact:
Re: Problems with Comments, Ratings, and New Icon
Hi, if all the different methods get similar results, there must be some CSS loaded which can somehow be in conflict in the window  Can I see the site where this occurs?
Can I see the site where this occurs?
Jan
Jan
If you find Phoca extensions useful, please support the project
- shibumi
- Phoca Enthusiast

- Posts: 97
- Joined: 11 Sep 2016, 22:22