Marker
-
berloy4906
- Phoca Newbie

- Posts: 6
- Joined: 18 Sep 2024, 18:35
Marker
Hello, on Phoca Maps 5.0.2 once the marker is chosen, it does not appear on the map (despite the indication of longitude and latitude). Plugin also enabled.Thank you for your advice
- Benno
- Phoca Hero

- Posts: 9988
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: Marker
Hi,
So basically markers are displayed in Phoca Maps v5.0.2 maps. See e.g. here:
https://www.reisefotografien.eu/reisefo ... andalusien
So the question is rather, why are they not displayed on your map? For this we need more informations and preferably the URL to the Map:
Which Joomle version are you using?
Which PHP version are you using?
Which Phoca Maps map type are you using (Google or OpenStreetMap)?
Do you get errors in the JS console?
How do you create articles? With com_content or some PageBuilder?
Kind regards,
Benno
So basically markers are displayed in Phoca Maps v5.0.2 maps. See e.g. here:
https://www.reisefotografien.eu/reisefo ... andalusien
So the question is rather, why are they not displayed on your map? For this we need more informations and preferably the URL to the Map:
Which Joomle version are you using?
Which PHP version are you using?
Which Phoca Maps map type are you using (Google or OpenStreetMap)?
Do you get errors in the JS console?
How do you create articles? With com_content or some PageBuilder?
Kind regards,
Benno
-
berloy4906
- Phoca Newbie

- Posts: 6
- Joined: 18 Sep 2024, 18:35
Re: Marker
Hello, the site is on joomla 5.3.0, PHP version 8.3, map Google maps, article created with JCE.
Link to map on site: https://cimendef.fr/index.php?option=co ... 74&lang=en
Thank you for your advice
Bernard
Link to map on site: https://cimendef.fr/index.php?option=co ... 74&lang=en
Thank you for your advice
Bernard
- Benno
- Phoca Hero

- Posts: 9988
- Joined: 04 Dec 2008, 11:58
- Location: Germany
- Contact:
Re: Marker
Hi,
1.)

2.) I cannot find any defined marker in the source code of your page. As an example, a defined marker could look like this:
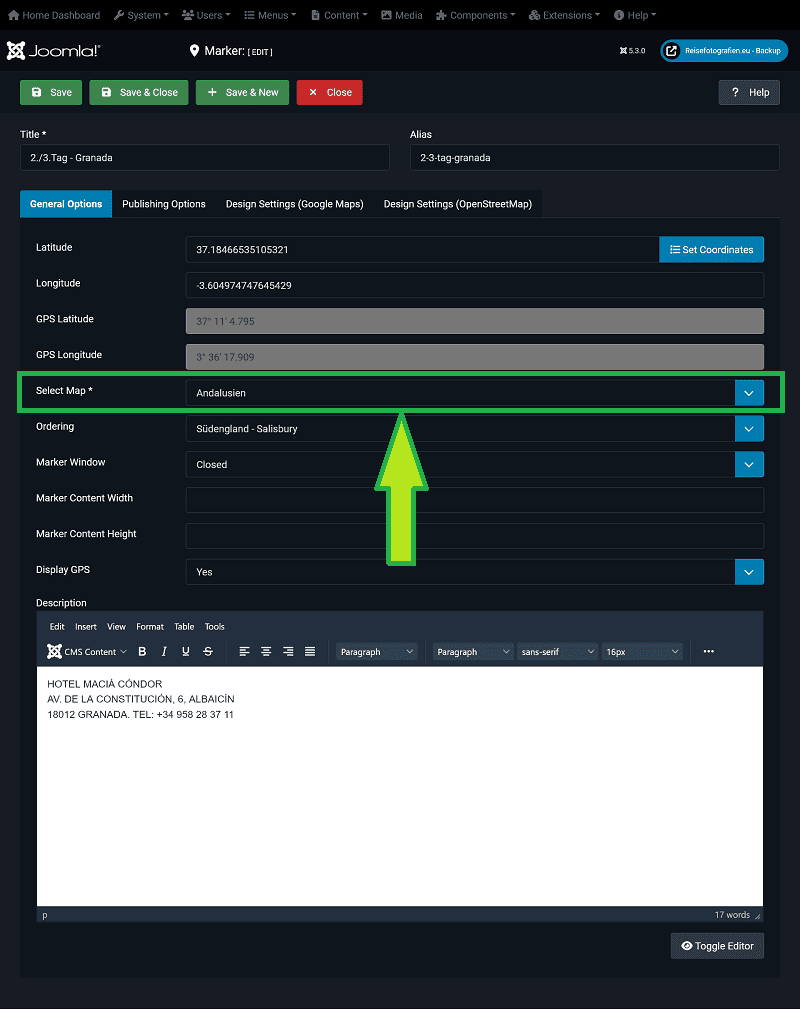
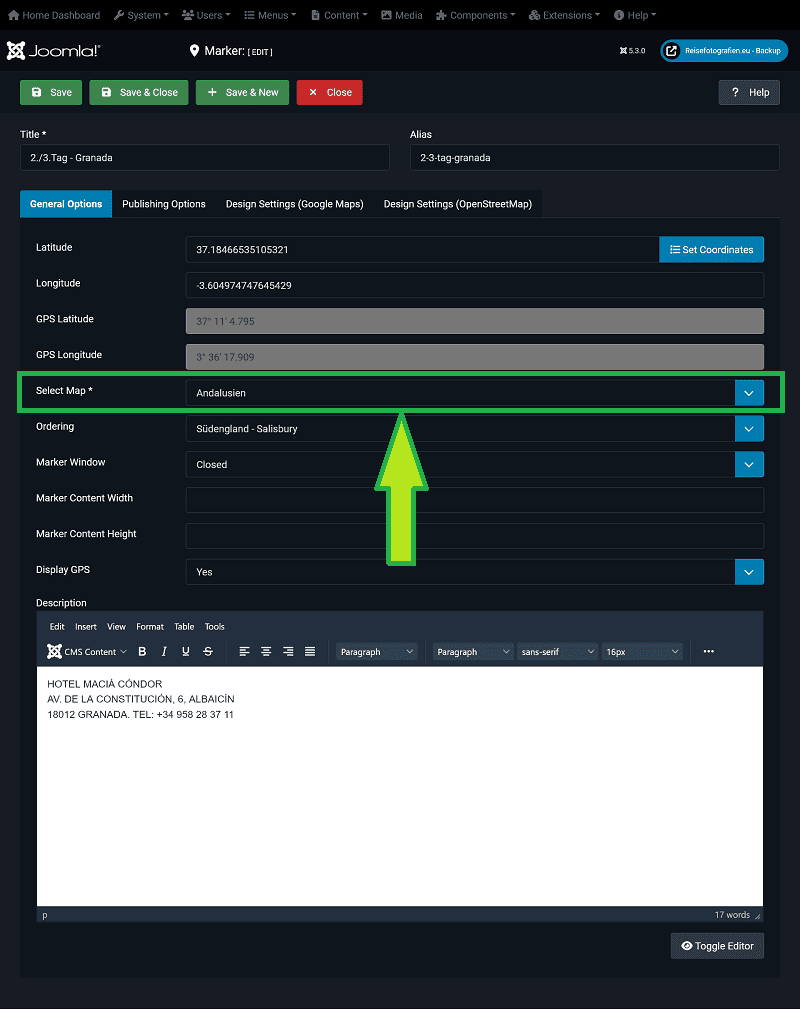
Therefore, please check once again whether you have really assigned your marker(s) to the correct map:

Kind regards,
Benno
1.)
You are currently displaying an OpenSteetMap:map Google maps,

2.) I cannot find any defined marker in the source code of your page. As an example, a defined marker could look like this:
Code: Select all
markerPlgPM1m96.bindPopup('<div style="font-size:120%;margin: 5px 0px;font-weight:bold;">2./3.Tag - Granada</div><div><p>HOTEL MACIÀ CÓNDOR<br>AV. DE LA CONSTITUCIÓN, 6, ALBAICÍN<br>18012 GRANADA. TEL: +34 958 28 37 11</p></div><div class="pmgps"><table border="0"><tr><td><strong>GPS: </strong></td><td>37° 11\' 4.795\"N</td></tr><tr><td></td><td>3° 36\' 17.909\"W</td></tr></table></div>');
var iconPlgPM1m96 = new L.AwesomeMarkers.icon({
icon: "circle",
markerColor: "blue",
iconColor: "#ffffff",
prefix: "fa",
spin: 0,
extraClasses: "",
})
markerPlgPM1m96.setIcon(iconPlgPM1m96);
var markerPlgPM1m97 = L.marker([37.88606524027421, -4.776120185742911])
.addTo(mapphocaMapPlgPM1);
;
Kind regards,
Benno