Page 4 of 5
Re: Phoca Cart template - Category list on mobile
Posted: 25 Nov 2020, 15:33
by Jan
Hi, then this seems to be some CSS conflict with another part on your site.
I am testing now:
- Phoca Cart template (the one you are using - version 1.0.4)
- with different size of boxes (one box has longer name of category - the same like on your site)
and everything is OK with the boxes, see image:

So really hard to say what can cause the conflict


Do you use some cache or similar feature, which can somehow display not updated site when chaning the equal height parameter, etc.

Jan
Re: Phoca Cart template - Category list on mobile
Posted: 26 Nov 2020, 00:20
by christine
Hi,
Don't know why it does not help with: "equal heights" parameter. Just an idea

When checking for example:
1) <a href="/13-carrelli
-elevatori">CARRELLI
ELEVATORI</a> with:
2) <a href="/7-elettrodomestici">ELETTRODOMESTICI</a>
Difference between 1) and 2):
1) there is a dash in alias and the space in description.
2) Hv changed temporarily & it looks OK:

Kind regards
Christine
Re: Phoca Cart template - Category list on mobile
Posted: 26 Nov 2020, 13:07
by vitoricciardi
Thank You Christine but in Italian language "Carrelli Elevatori" are 2 words and "Elettrodomestici" only one
Re: Phoca Cart template - Category list on mobile
Posted: 26 Nov 2020, 13:10
by vitoricciardi
This is the situation on my smartphone in portrait mode

and this is how I see the same page on the same smartphone in landscape mode

Re: Phoca Cart template - Category list on mobile
Posted: 28 Nov 2020, 18:45
by Jan
Hi, as I wrote, there is some conflict which just prevents the flexbox to make all the boxes same height, but really hard to say in which part of the website. I am testing the same with the same template and get no such problems

Jan
Re: Phoca Cart template - Category list on mobile
Posted: 30 Nov 2020, 17:56
by vitoricciardi
In the meantime, thanks for everything, I tried to delete all the components, modules, plugins and templates that I had installed but then not used but nothing has changed; if I create your credentials to enter the site it may be helpful to understand where is the problem?
Re: Phoca Cart template - Category list on mobile
Posted: 02 Dec 2020, 18:23
by Jan
Hi, I think, I found the problem.
This code in main.css
Code: Select all
@media screen and (max-width: 576px)
.ph-row-flex.grid {
display: block;
}
needs to be changed, it is ready for one column but in your case, if you edited to two columns, you need to use:
display: flex instead of
display: block for this screen width.
Just add this code to your css (e.g. to custom.css):
Code: Select all
@media screen and (max-width: 576px)
.ph-row-flex.grid {
display: flex;
}
Jan
Re: Phoca Cart template - Category list on mobile
Posted: 04 Dec 2020, 11:43
by vitoricciardi
these are the moments when i realize my huge ignorance, i can't find the main.css file
Re: Phoca Cart template - Category list on mobile
Posted: 04 Dec 2020, 12:57
by Benno
Hi,
i can't find the main.css file
/media/com_phocacart/css/main.css
You will find the code Jan mentioned on line 1783
But as Jan has already written, don't change there anything, because it would be overwritten with every update of Phoca Cart. It is much better to create a custom.css for your template and copy the code into it.
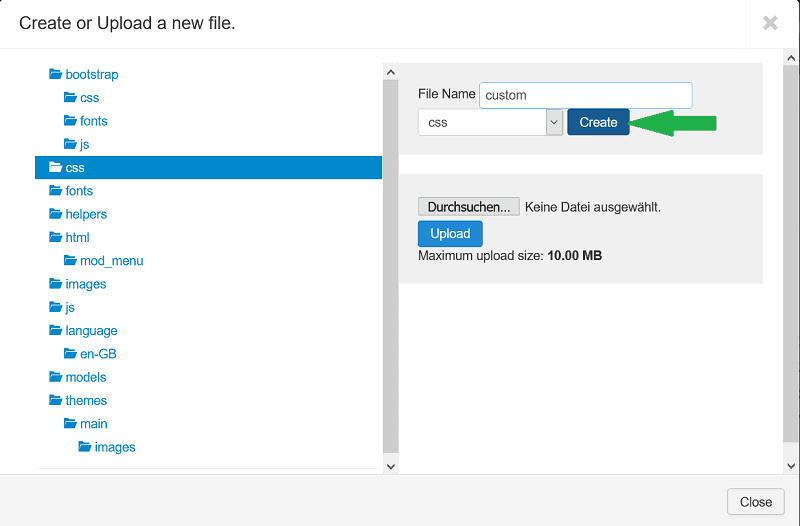
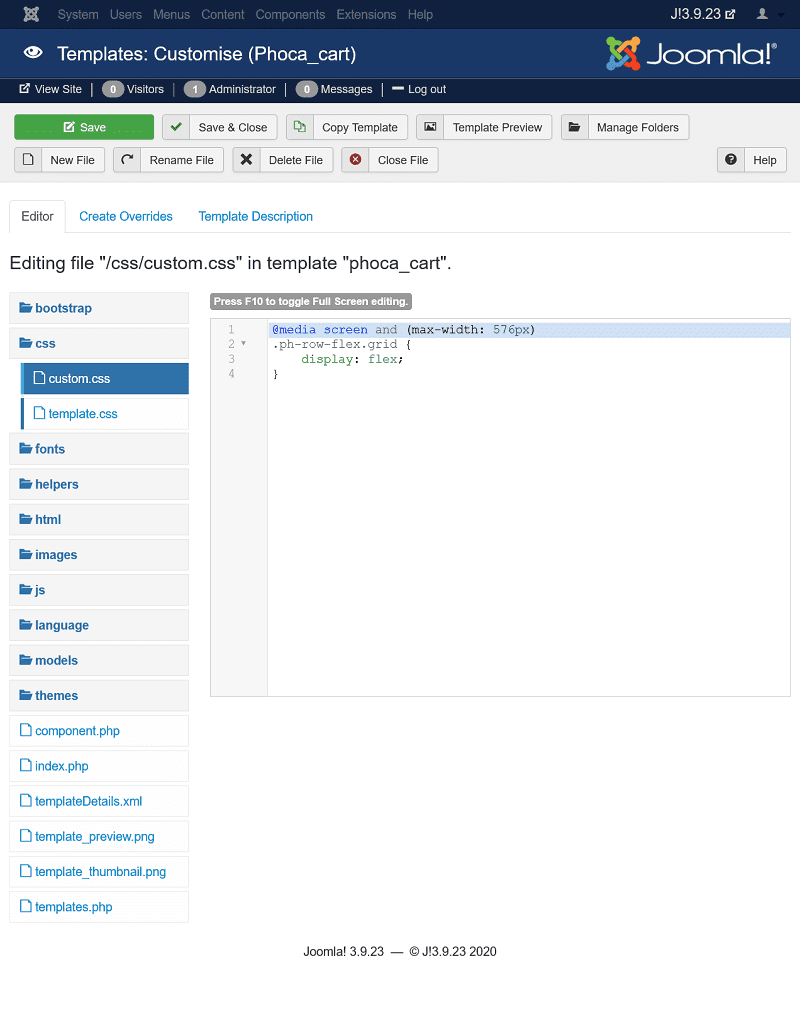
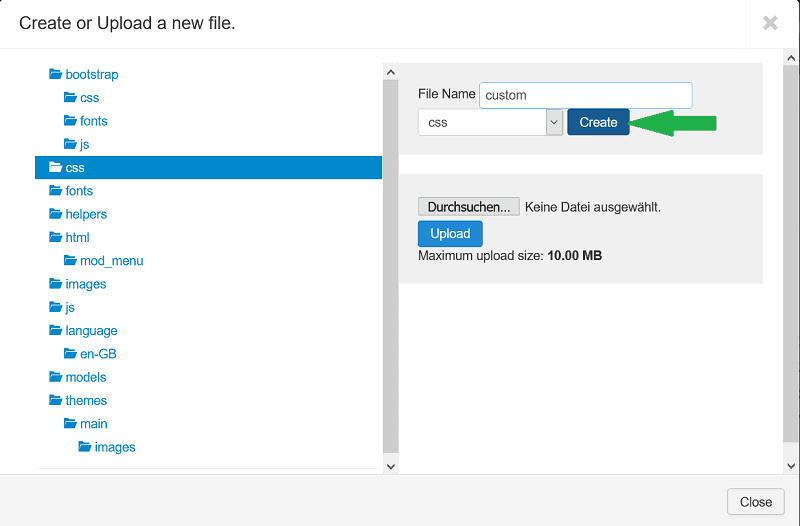
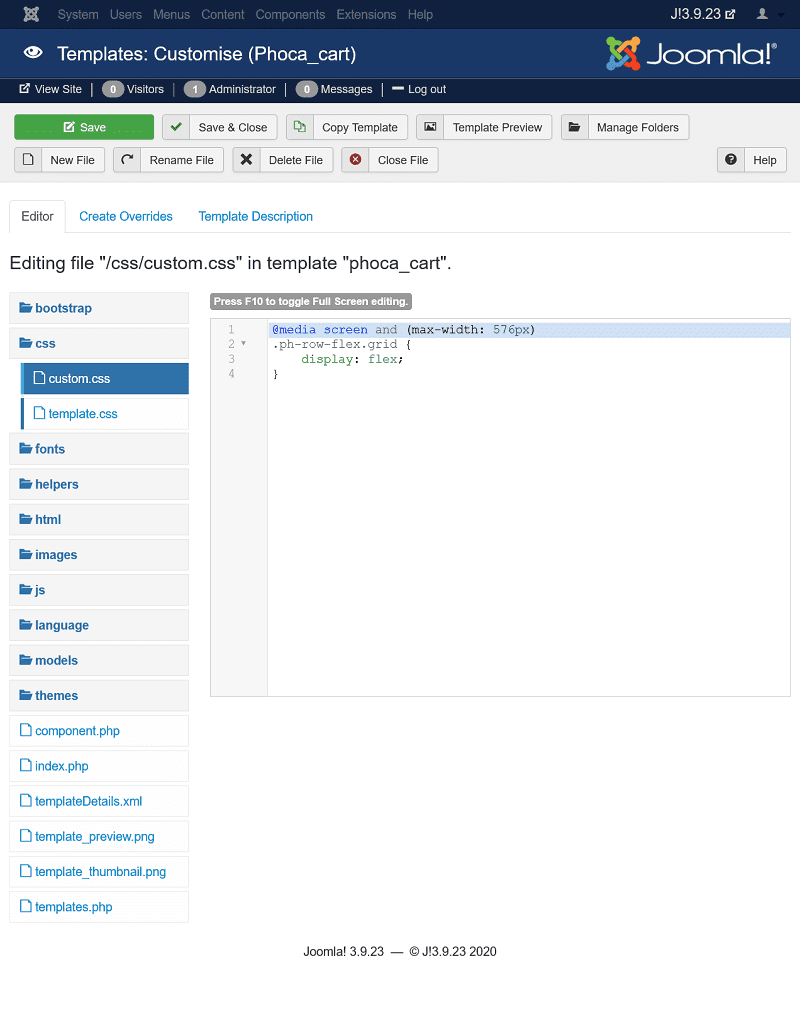
See images:


This file will not be overwritten by a Joomla! update, a Phoca Cart update or a Phoca Cart Template update.
Kind regards,
Benno
Re: Phoca Cart template - Category list on mobile
Posted: 09 Dec 2020, 17:18
by vitoricciardi
Thank you Benno, I try but i don't see any pictures