Page 2 of 2
Re: Kategorieansicht direkt zu Detail-Ansicht
Posted: 24 Oct 2023, 18:52
by lukass2000
Hi Benno,
siehst du, genau deswegen habe ich ja geschrieben, das es hier nicht um exakt jeden Pixel geht und das nur ein Beispiel zur Veranschaulichung sein soll.
Das responsiv Verhalten soll ja gar nicht das Thema sein.
In meinen Augen wäre das so gesehen ja auch kein Unterschied, ob sich nun 4 Bilder mit 222 Pixel anpassen, oder 3 Bilder mit 256 Pixel an die Monitorbreite anpassen.
Wie gesagt das soll alles nur als Beispiel unabhängig von meiner Frage sein.
Meine Frage wäre ja nach wie vor, ob die maximale Breite der (Kategrie)Ansichtsbilder eine bestimmte maximale Breite haben, bei mir scheinbar ja 222 Pixel, oder ob ich die irgendwie auch breiter haben kann und wenn ja, wo kann ich das einstellen?
Vielen DANK

Re: Kategorieansicht direkt zu Detail-Ansicht
Posted: 25 Oct 2023, 13:57
by Jan
Hallo, wir leben in einem responsiven Zeitalter. Wir legen die tatsächlichen physischen Werte für die Abmessungen der Miniaturbilder fest, aber Template hat das letzte Wort. Die Kombination aus CSS-Anweisungen (maximale Größe, Padding, Margin usw.) und Bildschirmgröße entscheidet, wie die Thumbnails dargestellt werden.
So die Grenze ist nicht von Bilder gesetzt, sondern von CSS:
Code: Select all
.pg-item-box, .pg-category-box {
padding: 0.5em;
width: 15em;
display: flex;
flex-direction: column;
align-items: center;
position: relative;
}
Dies "width: 15em" und "padding: 0.5" bestimmt ungefähr die Breite des Rahmens (Box) für ein Bild.
So wenn du es z.B. in deinem custom.css oder user.css auf z.B. width: 30em setzst, bekommst du z.B. nur zwei Bilder pro Zeile:

So, in Optionen setzt man die wirkliche Breite von Thumbnails, aber CSS hat das letzte Wort. Natürlich, wenn man breite Bilder per CSS darstellen will, muss man auch dann grössere Thumbnails machen. CSS bestimmt die Breite von Box, nicht von Bild selbst.
Jan
Re: Kategorieansicht direkt zu Detail-Ansicht
Posted: 29 Oct 2023, 10:09
by lukass2000
great, that works

Still have to experiment a bit, but it looks very good

Thank you
Re: Kategorieansicht direkt zu Detail-Ansicht / zurück Button
Posted: 29 Oct 2023, 12:08
by lukass2000
Da hätte ich jetzt noch eine Frage hinterher

In der Kategorieansicht habe ich diesen zurück-Button

In der Phoca Gallery Demo sieht das so aus

Habe wohl eine Einstellung gefunden den Button zu deaktivieren, aber wie bekomme ich anstelle des "Icon-Buttons" eine Textliche Anzeige hin?
DANKE

Re: Kategorieansicht direkt zu Detail-Ansicht
Posted: 30 Oct 2023, 00:28
by Jan
Hallo, ja umgekehrt, diesen Button einfach aktivieren. Es kann im Abschnitt mit dem Namen "Categories View Settings (Categories abvoe images) aktiviert werden:
Display Back Button und/oder Dsiplay Categories View Back Button

Jan
Re: Kategorieansicht direkt zu Detail-Ansicht
Posted: 01 Nov 2023, 14:03
by lukass2000
Das klappt perfekt, DANKE

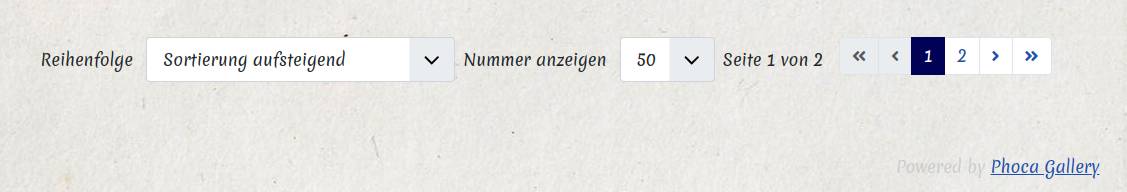
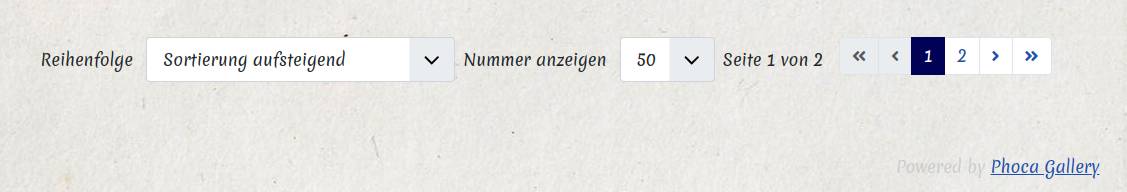
In der Kategorie Übersicht schaut das am Ende bei mir so aus

Es geht jetzt nicht um die Optik, das kann ich natürlich per CSS anpassen.
Hätte da aber gerne den Punkt Reihenfolge und Nummer Anzeigen gar nicht angezeigt.
Kann man das auch wo abstellen?
Danke

Re: Kategorieansicht direkt zu Detail-Ansicht
Posted: 01 Nov 2023, 14:07
by Benno
Hi,
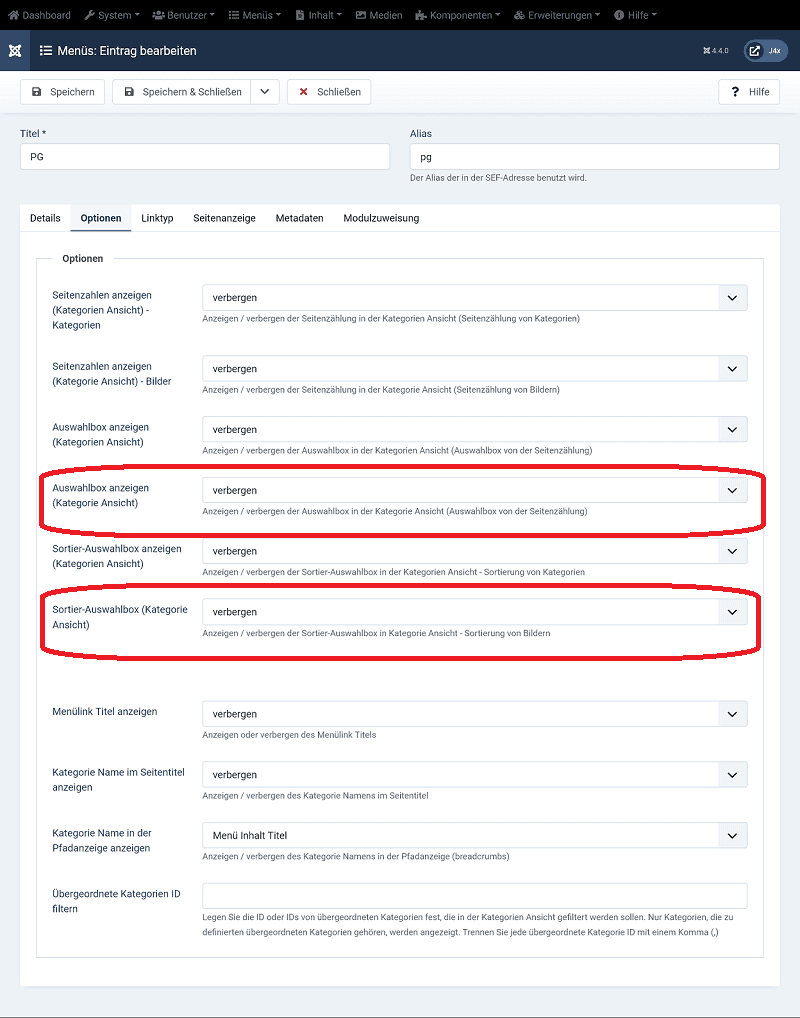
Hätte da aber gerne den Punkt Reihenfolge und Nummer Anzeigen gar nicht angezeigt.
Kann man das auch wo abstellen?
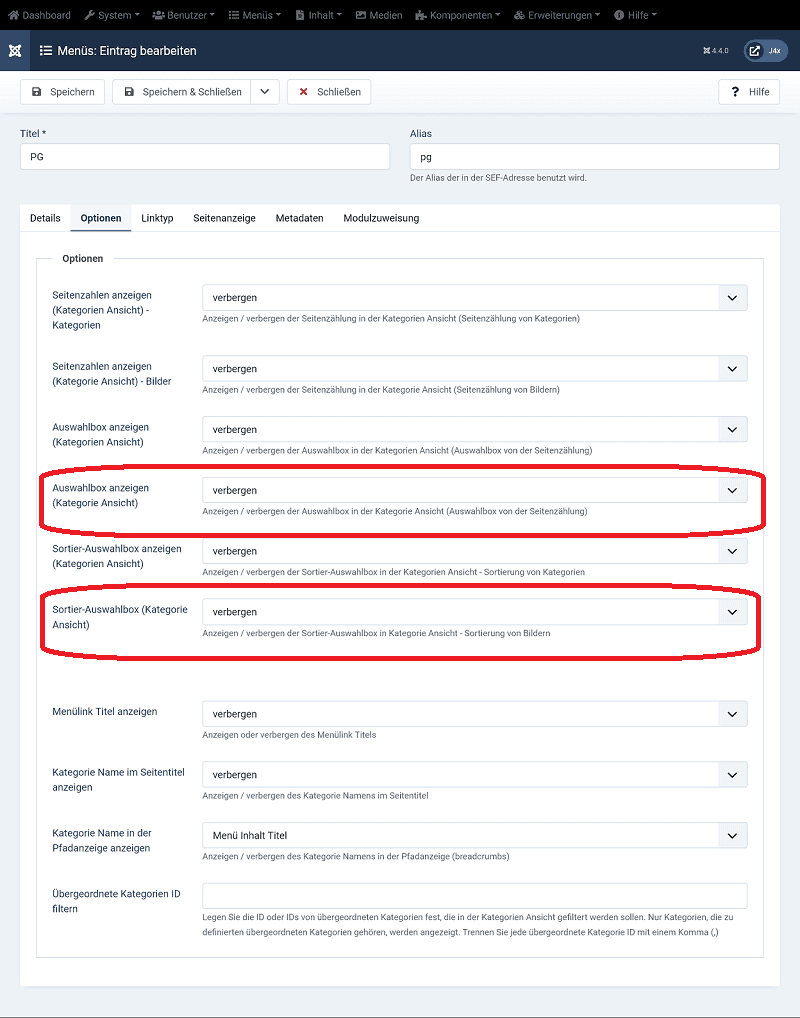
Ja! In den Optionen des Menüeintrags zur Phoca Gallery Komponente:

Freundliche Grüße,
Benno
Re: Kategorieansicht direkt zu Detail-Ansicht
Posted: 03 Nov 2023, 13:18
by lukass2000
Perfekt, hat alles geklappt, DANKE

Re: Kategorieansicht direkt zu Detail-Ansicht
Posted: 03 Nov 2023, 13:28
by Benno
Gerne!
Freundliche Grüße,
Benno